
aminabcd
-
تعداد ارسال ها
331 -
تاریخ عضویت در سایت
-
آخرین بازدید
پست ها ارسال شده توسط aminabcd
-
-
سلام
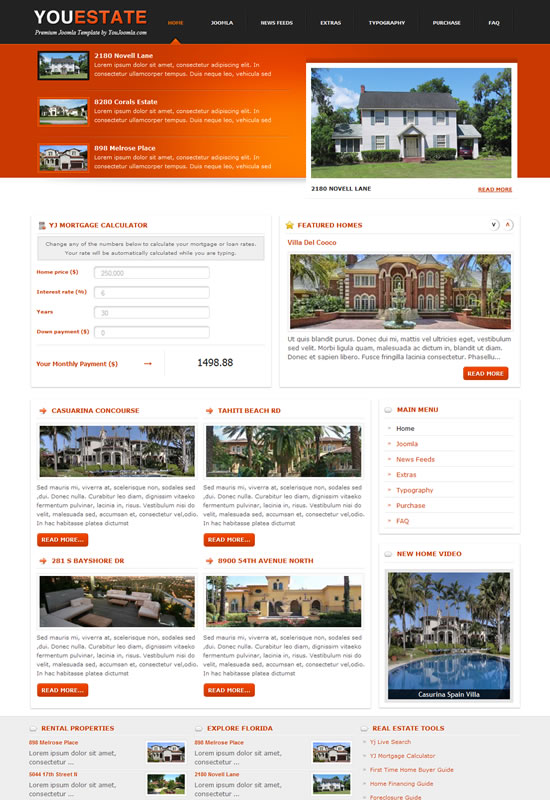
قالب زيباي املاك براي جوملا
100 ٪ طراحی بدون table
معتبر XHTML
ویژگی های SEO ساخت
سازگار با مرورگرها
14 موقعیت ماژول تاشو
فایل های PSD
منو CSS کرکره
صاف منوی کرکره
منو شکافتن
3 سبک منحصر به فرد CSS
انعطاف پذیر فرانت پیج صفحه آرایی
سبک های تایپوگرافی اضافی
عرض قابل تنظیم
تغییر اندازه فونت

-
سلام
چطور ميشه درج نظيه بر روي مطالب سايت را به اين تب ساز اضافه كرد

-
سلام
وقتي كه افزونه نصب ميشه ابتدا بايد براش مجموعه تعريف كرد
اسم مجموعه را كه مينويسم بعد براي ذخيره ميخوام بزنم غير دكمه انصراف هيچي عمل نميكنه
تا مجموعه هم نداشته باشي فايل نميشه قرار داد چون ازت تايين يك مجموعه ميخواد
اينم افزونه
http://www.joomina.ir/index.php?option=com_content&view=article&id=96&Itemid=
-
سلام
موقعي كه ميخوام با کامپوننت دانلود تصویری
مجموعه بسازم اصلا هيچ تغييري ايجاد نميشه فقط يه راه داره كه صفحه را بك كني
اگه نه ثبت نميشه
-
سلام
چه كاري بايد انجام بدم تا اين پيغام بالاي سايت نياد
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
-
باز شدن منو
در قالب
سلام
ممنون منو راست چين شد ولي حالت درختي به سمت چپ باز ميشه
اونا از كجا ميتونم درست كنم
-
آخرين سري كه وارد شدم امروز ظهر بود
هيچ گونه مشكلي نداشتم
الان نه دامين اصلي نه ساب دامين باز نميشه
-
سلام
ماژول ایجاد منو برای مجموعه ها TZ FANCY CATEGORIES

ترجمه شده سازگار با جوملا 1.7
-
سلام
موقعي كه ميخوام وارد سايت بشم اين ارور داده ميشه
Database Error: Unable to connect to the database:Could not connect to MySQL
مشگل از چي هست
-
باز شدن منو
در قالب
سلام
ميخواستم منوي بالي اين سايت را به سمت راست بيارم
و وقتي كه باز ميشه به سمت راست باز باز بشه هر كاري كردم نشد
از چه كدي ميشه استفاده كرد
-
سلام
پلاگين Google Font Loader جوملا 1.5
اين پلاگين فارسي نيست ولي مثل اينكه قسمت پلاگينهاي ترجمه نشده جلوش بسته شده

با اين پلاگين مي تونيد فونت گوگل رو توي سايت خودتون داشته باشين.
به طور مثال با دستور زير
Hello, I am different.
مي تونيد فونت نوشته خودتون رو طبق فونت گوگل تعيين کنيد.
-
-
-
-
سلام
وقتي كه نصب ميكني پوشه نصب را پاك ميكني
به صفحه مديريت وارد نميشه گفتم شايد پسورد اشتباه ميزنم دوباره نصب كردم ولي همين مشكل را داشت
كد امنيتي هم نمايش داده نميشه
-
-
سلام
زير منو داره از اولشم داشت
-
راست چين شدن منو درست شده
ولي ديگه حالت درختي باز شدن را از دست داده
-
سلام
هنگام وارد شدن به سايت و مديريت اين صفحه باز ميشه
مشكل چي هست

-
سلام
اين كارم انجام دادم ولي تغييري نكرد
ul#horiznav.menutop, #horiz-menu ul.menutop { float: right; margin: 0; padding: 0; position: relative; } -
سلام
ديدم پيشنهاد جناب افروزي جالب هستش
اجرا كردم كه به اين صورت شد ولي من مرورگرهام اضافه كردم

-
سلام
اين كدهاي rokmoomenu.css
.menutop,.menutop *{margin:0;padding:0;} div#horiz-menu{/* this is a z-index ie6 and ie7 bug fix */ z-index:50;} #horiz-menu li li{margin:0;} .menutop{line-height:1.0;float:left;margin-bottom:1.5em;position:relative;} .menutop ul{background:#fff;/*IE6 needs this*/ padding:0;} .menutop li{float:left;list-style:none;position:relative;} div#horiz-menu li li a, div#horiz-menu li.active li a{display:block;padding:0;margin:0;text-decoration:none;float:none;height:30px;line-height:30px;text-indent:8px;width:98%;} .menutop li ul{float:none;right:-999em;position:absolute;width:177px;z-index:5;} .menutop li:hover ul, .menutop li.sfHover ul{left:-1px;top:41px;} .menutop li:hover li ul, .menutop li.sfHover li ul, .menutop li li:hover li ul, .menutop li li.sfHover li ul, .menutop li li li:hover li ul, .menutop li li li.sfHover li ul{top:-999em;} .menutop li li:hover ul, .menutop li li.sfHover ul, .menutop li li li:hover ul, .menutop li li li.sfHover ul, .menutop li li li li:hover ul, .menutop li li li li.sfHover ul{left:177px;top:-1px;} .menutop li li{position:relative;float:none;width:100%;} -



 -
-


استفاده از تب ساز
در عمومی
ارسال شده در
ببخشيد منظورم درج نظر هستش